Developing with Android Studio
Use Android Studio for advanced Android development with Processing's core library.
General steps
Android Studio is the tool recommended by Google for Android development. If you've already have experience on how to develop Android applications using Android Studio (separately from Processing), and want to make use of the Processing core library in your Android Studio projects, this tutorial can be useful.
All our core code is bundled inside the processing-core.zip, which is inside the AndroidMode folder. You just need to copy this file as processing-core.jar and add it as a dependency to your project. Step by step procedure for Android Studio is as follows:
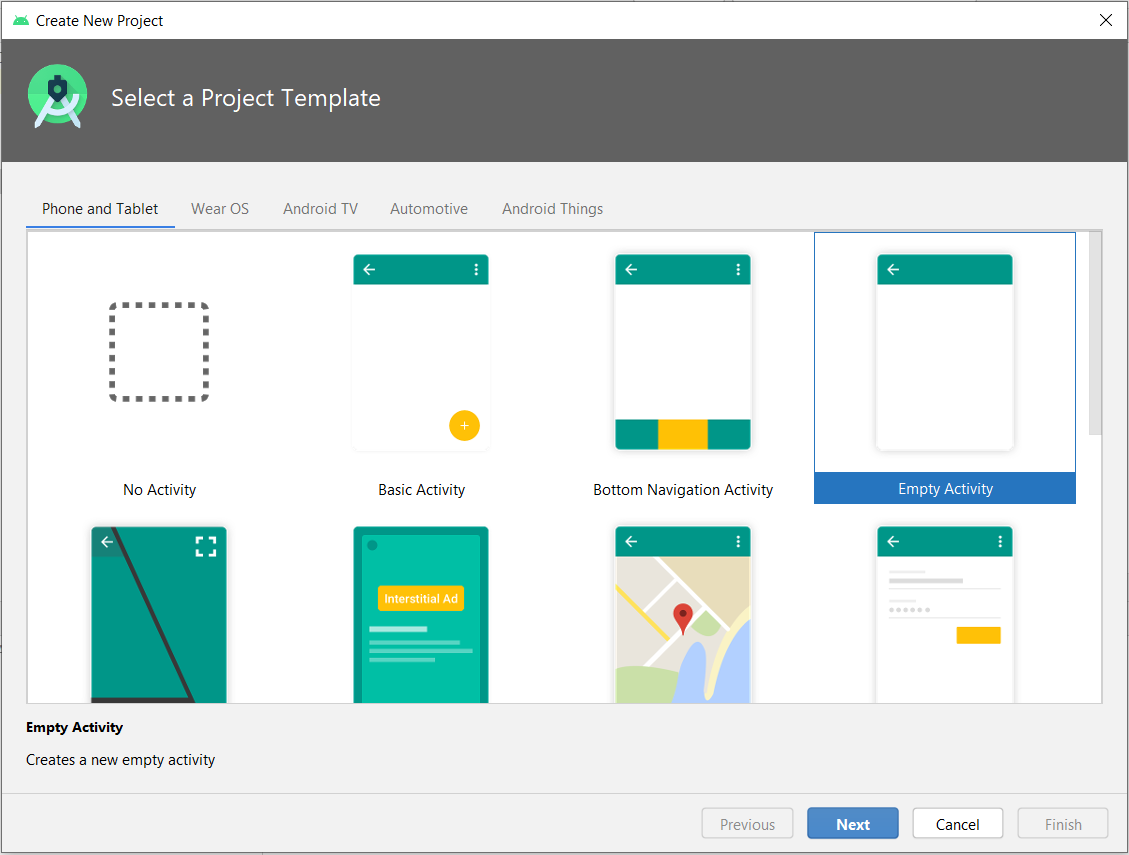
1. Create an Android project if you haven't already created one. Start with selecting an Empty Activity:

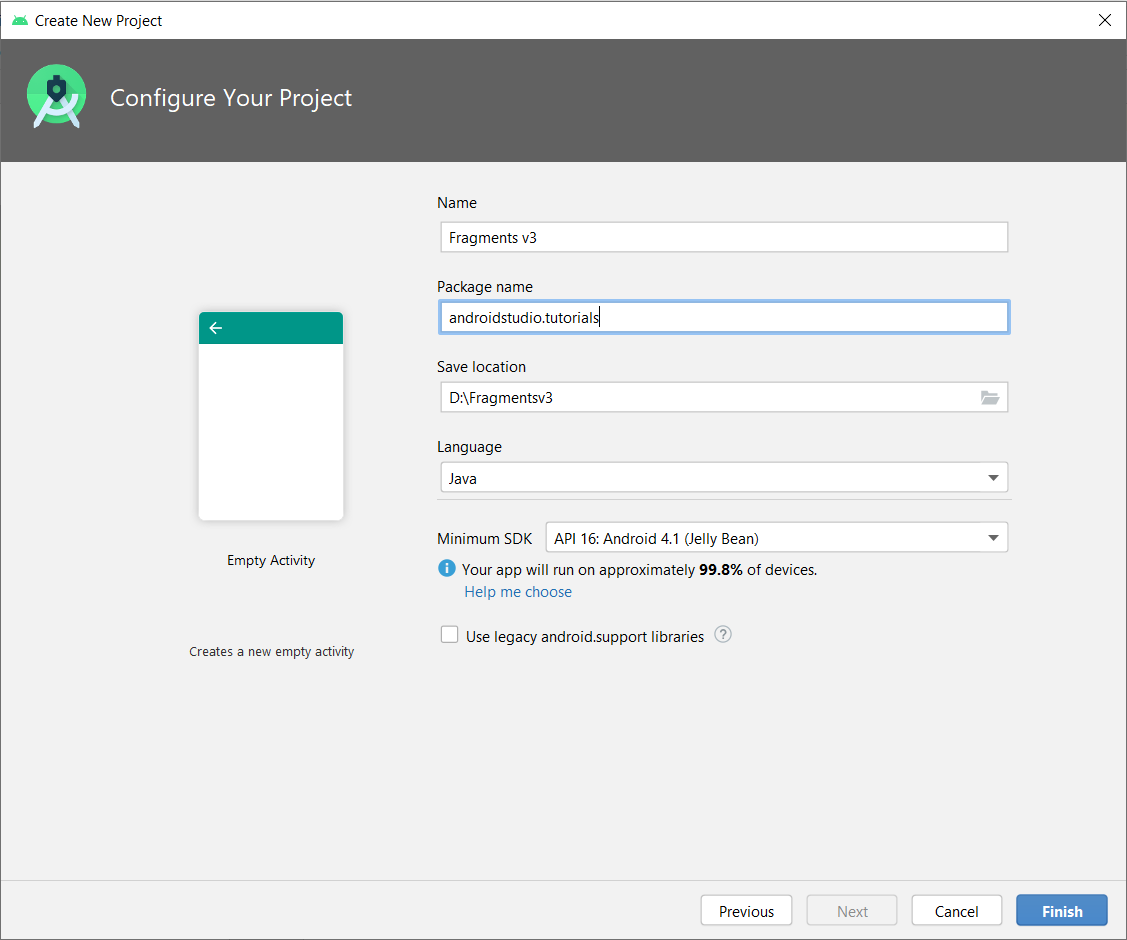
2. Enter project name, package name and minimum SDK version. Keep the 'Use legacy android.support libraries' option unchecked as the latest android processing core is migrated to androidx. After that click on 'Finish' button:

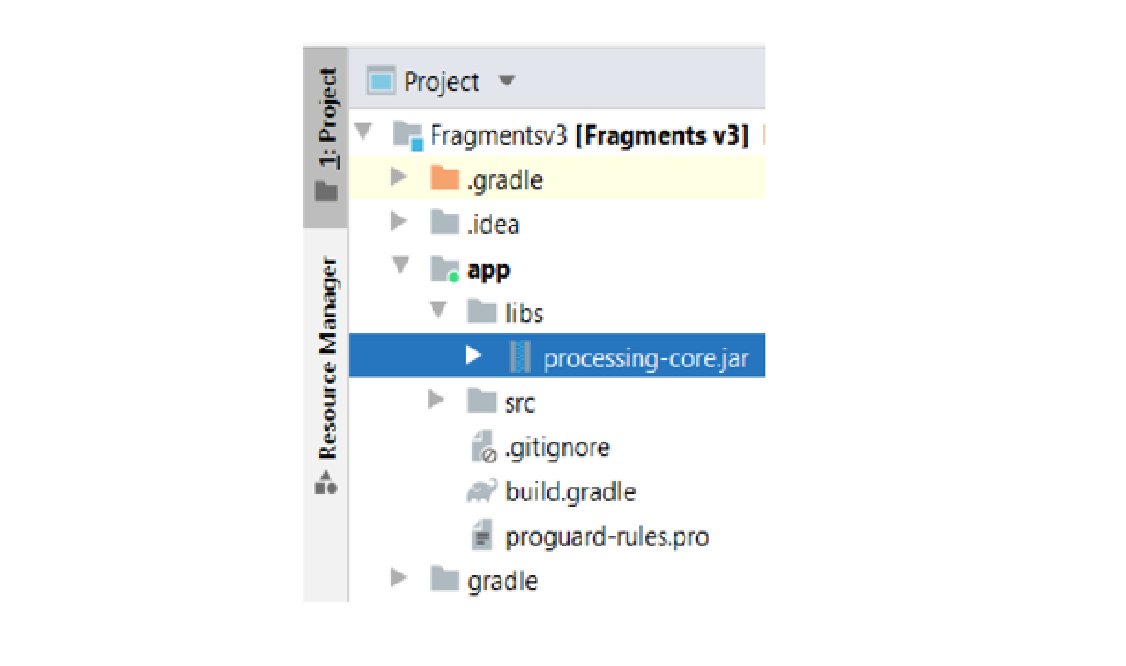
3. Copy processing-core.zip (located in the AndroidMode folder in Processing) to /app/libs, rename it to processing-core.jar:

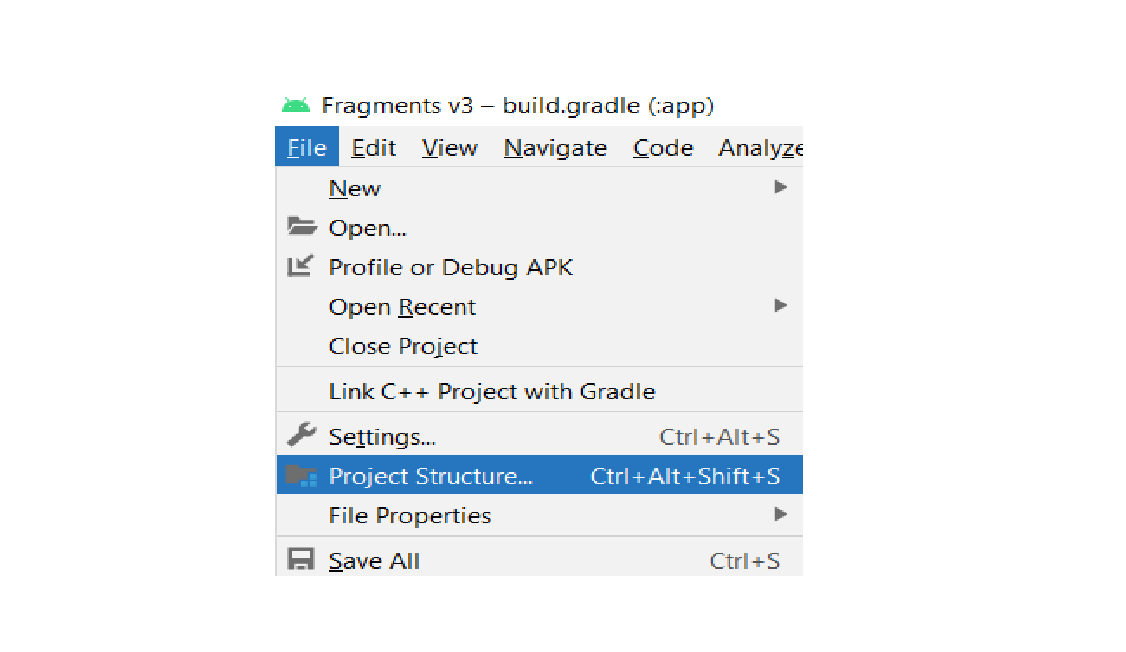
4. To add it as a jar dependency, Click on File -> Project Structure. A dialog box will appear:

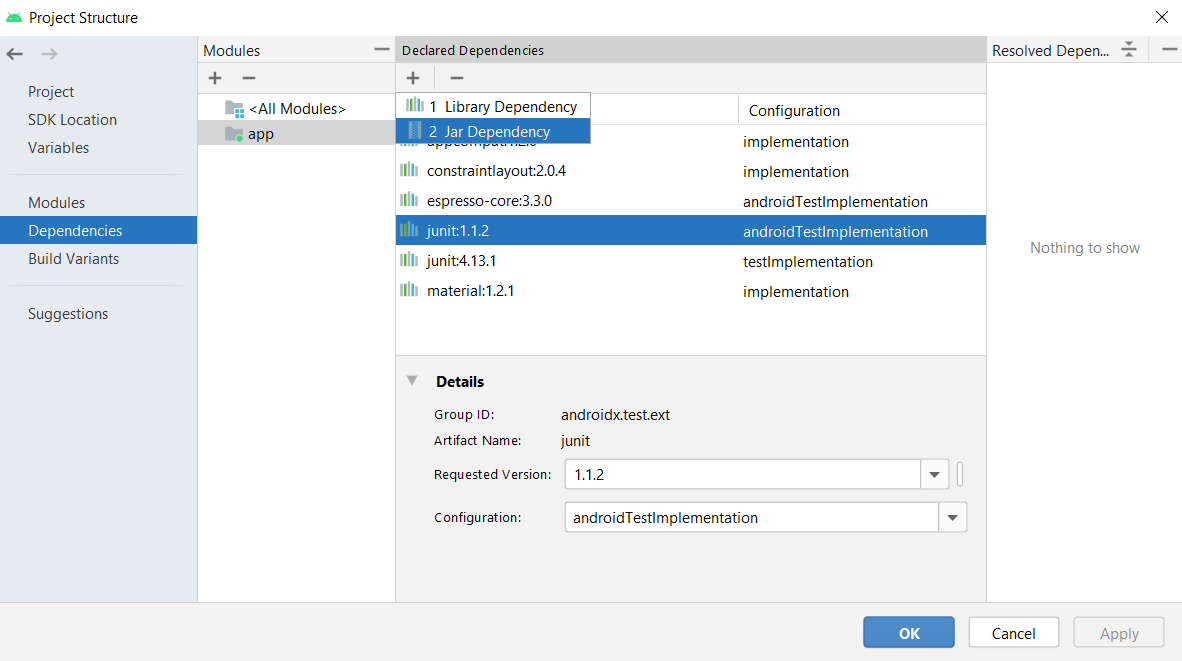
5. Select 'dependencies' in the left most panel and then click on 'app' in modules panel. Click on plus button under Declared Dependencies and then click on Jar Dependency. Another dialog box will appear:

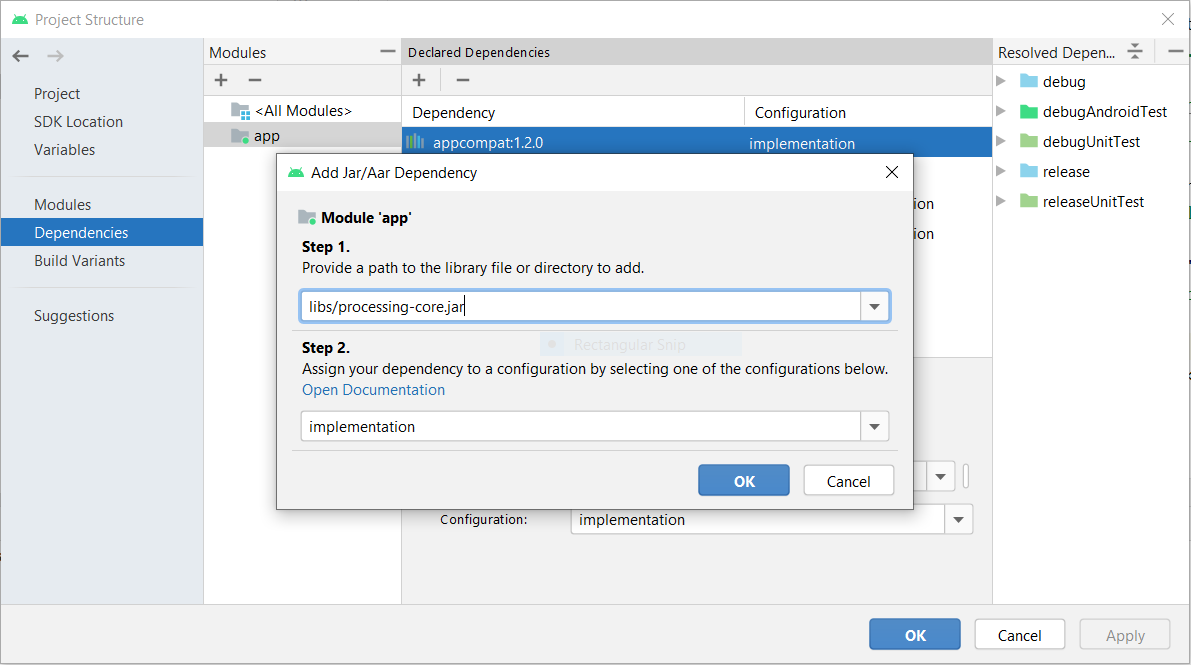
6. In the add jar dialog enter path as 'libs/processing-core.jar' and in Step 2, enter scope as 'implementation'. Click on 'OK', 'Apply' and then again 'OK':

7. Then, write your sketch code by extending PApplet, for example:
// Sketch.java
package tutorials.androidstudio.fragmentsv4;
import processing.core.PApplet;
public class Sketch extends PApplet {
public void settings() {
size(600, 600);
}
public void setup() { }
public void draw() {
if (mousePressed) {
ellipse(mouseX, mouseY, 50, 50);
}
}
}
8. Initialize the sketch in the main activity:
package tutorials.androidstudio.fragmentsv4;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import processing.android.PFragment;
import processing.android.CompatUtils;
import processing.core.PApplet;
public class MainActivity extends AppCompatActivity {
private PApplet sketch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout frame = new FrameLayout(this);
frame.setId(CompatUtils.getUniqueViewId());
setContentView(frame, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
sketch = new Sketch();
PFragment fragment = new PFragment(sketch);
fragment.setView(frame, this);
}
@Override
public void onRequestPermissionsResult(int requestCode, String permissions[], int[] grantResults) {
if (sketch != null) {
sketch.onRequestPermissionsResult(
requestCode, permissions, grantResults);
}
}
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
if (sketch != null) {
sketch.onNewIntent(intent);
}
}
}
9. Finally, create a simple layout for the main activity:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tutorials.androidstudio.fragmentsv4.MainActivity" >
<FrameLayout android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
The complete Android Studio project is available here.
Using Bintray packages
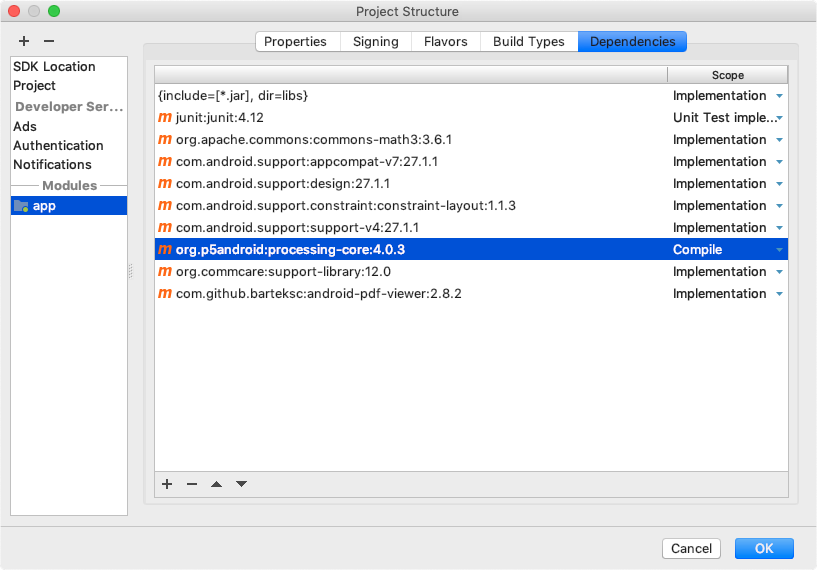
The processing-core library is also available as a package on Bintray. This package can be easily imported into a Gradle project using the following dependency snippet:
compile 'org.p5android:processing-core:x.y.z'
where x.y.z is the desired version to use. In Android Studio, the processing-core package will appear as a module dependency as follows: